ممکن است شما قالبی را روی سایت خود فعال کرده باشید و متوجه شوید که نیاز به آپشن های دیگری دارید. یکی از کارهایی که می توانید انجام دهید، عوض کردن تم وردپرس است. این کار باعث می شود قسمت های زیادی از سایت شما عوض شود و برخی از آپشن هایی که دارید نیز از بین بروند. بهتر است بجای این کار، راه حل ویرایش قالب وردپرس را انتخاب کنید. ادیت کردن تم wordpress، روش های متعددی دارد که شما می توانید از میان آن ها هرکدام را که دوست دارید انتخاب کنید. برخی از راه ها، نیازی به دانش برنامه نویسی ندارند اما برای انجام برخی دیگر باید اطلاعات برنامه نویسی داشته باشید.
ویرایش قالب وردپرس بدون کدنویسی
اگر پس از طراحی سایت وردپرس، می خواهید قالب وردپرسی که در اختیار دارید را تغییر دهید، و این کار را بدون کدنویسی انجام دهید، راه های مختلفی وجود دارد که برخی از آن ها نیاز به کد نویسی ندارند.
یکی از ساده ترین کارهایی که می توانید انجام دهید استفاده از ابزاری با نام Customizer است که در خود wordpress وجود دارد. برای اینکه از این ابزار استفاده کنید می توانید راه زیر را امتحان کنید. ابتدا وارد پیشخوان وردپرس شوید، سپس وارد منوی نمایش و سپس سفارشی سازی شوید. در این بخش باتوجه به قالبی که روی وب سایت شما فعال است، گزینه های متعددی پیش رو خواهید داشت. با استفاده از این بخش می توانید برخی از طراحی ها و ویرایش هایی که لازم دارید را بدون کد نویسی روی قالب خود اعمال کنید.
یکی دیگر از راه های انجام این کار استفاده از قالب های فرزند است. شما می توانید با استفاده از این روش، یک قالب جدید، ایجاد کنید. یعنی قادرید بدون نیاز به ویرایش مستقیم فایل های قالب اصلی، تغییراتی که نیاز دارید را در تم خود اعمال کنید. برای ساخت theme فرزند مطابق گام های زیر عمل کنید.
⦁ وارد مسیر wp-content/themes شوید.
⦁ فایل استایل شیت جدید بسازید و در آن مشخص کنید که قالبی که ساخته اید، نسخه فرزند از قالب شما است.
⦁ حال نوبت این است که فایلی که می خواهید ادیت کنید را در پوشه مربوط به قالب فرزند کپی کنید و در آنجا این فایل را ادیت کنید.
⦁ پس از اینکه کار شما به اتمام رسید؛ قالب فرزند را در سایت خود فعال کنید.
استفاده از فریمورک قالب هم روشی است که می تواند جایگزینی برای صفحه سازها باشد. فریمورک قالب مجموعه ای از قالب ها را در اختیار شما قرار می دهد. در این شیوه یک تم با نام قالب والد وجود دارد که به آن فریمورک می گویند و مجوعه ای از قالب های فرزند وجود دارد که می توانید از طریق آن ها کاستومایز کردن را انجام دهید. اگر می خواهید این روش را یاد بگیرید، از فریمورک قالب Divi استفاده کنید. این فریمورک، گزینه های زیادی دارد که می توانید با استفاده از آن ها قالب های فرزند را طراحی کنید. کار با این فریمورک نیز مشابه کار با صفحه ساز است و تنها کاری که لازم است انجام دهید، درگ و دارپ کردن المان های مختلفی است که به آن ها نیاز دارید.
استفاده از پیش نمایش زنده یکی دیگر از کارهایی است که می توانید انجام دهید. بسیاری از قالبهای وردپرس امروزی از قابلیت پیش نمایش زنده استفاده میکنند. این قابلیت به شما امکان می دهد قبل از اعمال تغییرات در وب سایت خود، آن ها را به صورت زنده مشاهده کنید و از اشتباهات احتمالی جلوگیری کنید و به شما اطمینان می دهد که تغییرات مورد نیاز مطابق با سلیقه شما بر روی سایت ایجاد شوند.
افزونه ویرایش قالب وردپرس
افزونه های متعددی وجود دارند که امکان ویرایش قالب وردپرس را ارائه می دهند و به شما این امکان را می دهند که بدون نیاز به کدنویسی، تغییرات ظاهری و عملکردی را در قالب خود اعمال کنید. دقت کنید که قبل از انجام هرگونه تغییر در theme خود، حتماً از آن نسخه پشتیبان تهیه کنید. برخی از افزونه های محبوب در این زمینه عبارتند از:
⦁ Elementor:
این افزونه یک صفحه ساز قدرتمند است که به شما امکان می دهد صفحات وب خود را با کشیدن و رها کردن (درگ و دراپ) عناصر مختلف، بدون نیاز به کدنویسی، طراحی کنید. استفاده از صفحه ساز باعث می شود کار طراحی سایت برای کاربر آسان شود. شما با استفاده از این روش به راحتی می توانید در حین طراحی، نتیجه ای که حاصل می شود را نیز ببینید.
با استفاده از صفحه سازها، پست ها (نوشته ها) و برگه ها ویرایش می شوند و درنتیجه شما می توانید هر صفحه را به صورت منحصر بفرد طراحی کنید.
⦁ Beaver Builder:
این پلاگین مشابه Elementor است و با استفاده از آن می توانید صفحات وب خود را با استفاده از رابط کاربری بصری و بدون نیاز به نوشتن کد، مطابق میل خود تغییر دهید.
⦁ SiteOrigin:
این افزونه دارای مجموعه ای از ابزارهای مختلف است که برای ویرایش قالب وردپرس بدون نیاز به کدنویسی می توان از آن استفاده کرد.
ویرایش کد قالب وردپرس
وردپرس به طور پیش فرض یک ویرایشگر قالب ساده در داشبورد خود دارد که به شما امکان می دهد فایل های قالب خود را به طور مستقیم ویرایش کنید. برای دسترسی به این ویرایشگر، باید وارد پیشخوان شوید و از بخش “نمایش” روی گزینه “ویرایشگر پوسته” کلیک کنید.
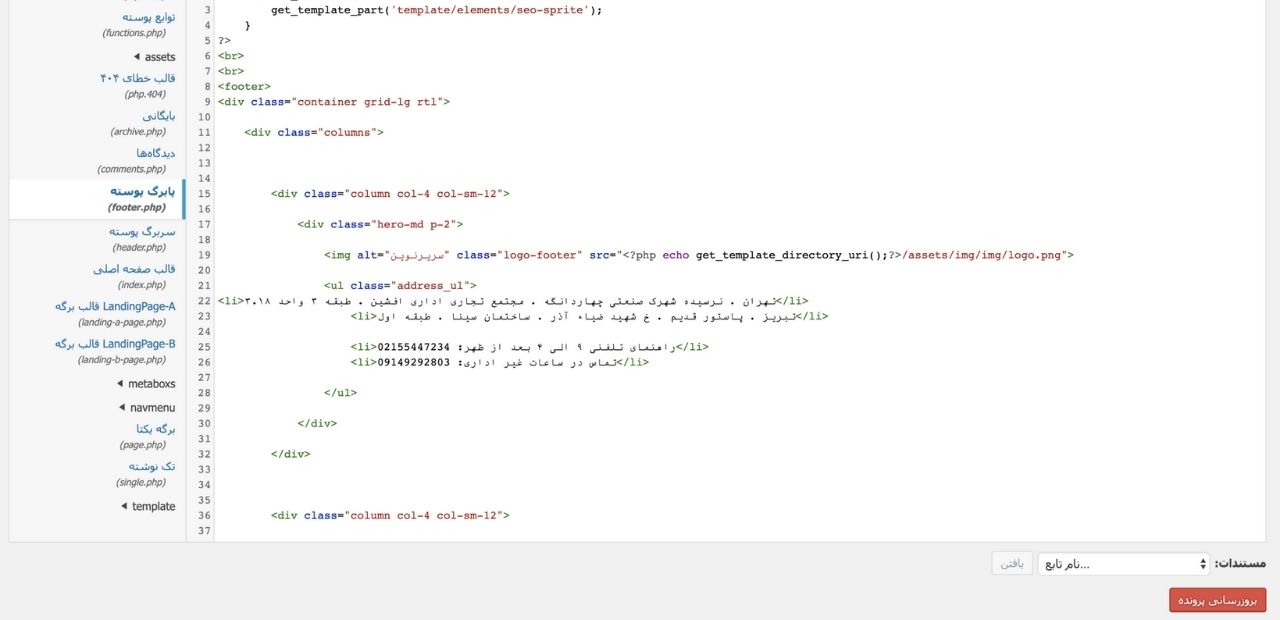
اگر بخواهید با استفاده از کد قالب خود را ویرایش کنید می توانید از فایل functions.php استفاده کنید. البته قبل از انجام این کار باید مطمئن باشید که کارکردی که آن را تغییر می دهید تا انتهای استفاده از آن قالب برای شما کارایی دارد. این فایل با زبان PHP نوشته شده و برای تغییر آن باید با این زبان آشنا باشید.
ویرایشگر قالب وردپرس هم می تواند در ویرایش آن به شما کمک کند. اگر وارد مسیر نمایش و سپس ویرایشگر پوسته شوید، با کدهایی مواجه می شوید که برای تغییر تم wordpress مورد استفاده قرار می گیرند. هرچند استفاده از این روش به کاربران پیشنهاد نمی شود، زیرا ممکن است مشکلات دیگری برای شما به وجود آورد. برخی از افراد، تجربه بالایی در زمینه نوشتن کدهای Css و PHP دارند، با این وجود، این روش به این گروه از افراد نیز توصیه نمی شود. قالب ها معمولا بروز رسانی می شوند و برای اضافه شدن آپشن های جدیدتر و یا رفع مشکلات امنیتی که در آن ها وجود دارد، شما نیاز خواهید داشت که آن ها را آپدیت کنید، اگر از روش گفته شده برای تغییر قالب استفاده کنید، با اعمال این آپدیت ها، تغییرات از بین می روند. همچنین برخی از تغییراتی که با استفاده از این روش روی سایت اعمال می شوند باعث خواهند شد که سایت از کار بیافتد.
بالاترین شیوه کنترل و کاستومایز کردن تم وردپرسی، استفاده از کدهای PHP و CSS است. دقت کنید اگر از قالب های شخص ثالث استفاده می کنید، حتما ابتدا یک قالب فرزند از آن ایجاد کنید و سپس آن را ادیت کنید تا تغییراتی که اعمال کرده اید در آپدیت هایی که برای تم شما اتفاق می افتد از بین نرود.
استفاده از استایل شیت هم روش دیگری است که برای ویرایش تم وردپرسی مورد استفاده قرار می گیرد. این فایل دارای کدهای متعددی است که برای استایل دهی به سایت استفاده می شود. مواردی مانند، فونت، لی اوت، رنگ قالب و … مواردی از این دست هستند. اگر می خواهید تاثیر css ها را روی قالب خود مشاهده کنید، ابتدا با استفاده از inspector که در مرورگر وجود دارد CSS عناصر صفحه ای که در آن هستید را مشاهده کنید و سپس در صورتی که آن ها را تایید کردید با استفاده از کد، به صورت دائم آن ها را ثبت کنید.
تغییر نام قالب وردپرس
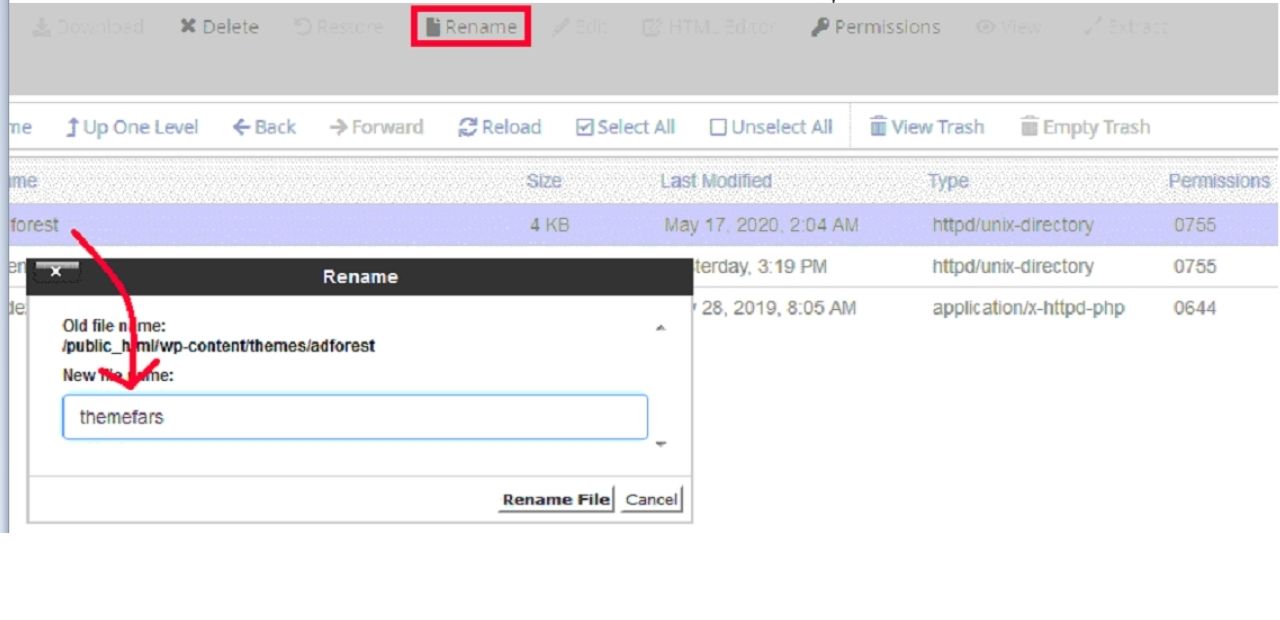
برای تغییر نام قالب وردپرسی، باید وارد روت اصلی سایت شوید و از مسیر wp-content وارد مسیر themes شوید. تمامی قالب هایی که روی سایت شما وجود دارد در این بخش قابل مشاهده است. هر زمان نام قالب خود را مشاهده کردید، نام پوشه آن را با نام دلخواه خود عوض کنید. برای مثال تصویر زیر نشان می دهد که چگونه می توانید نام قالب خود را از adforest به themefars تغییر دهید.
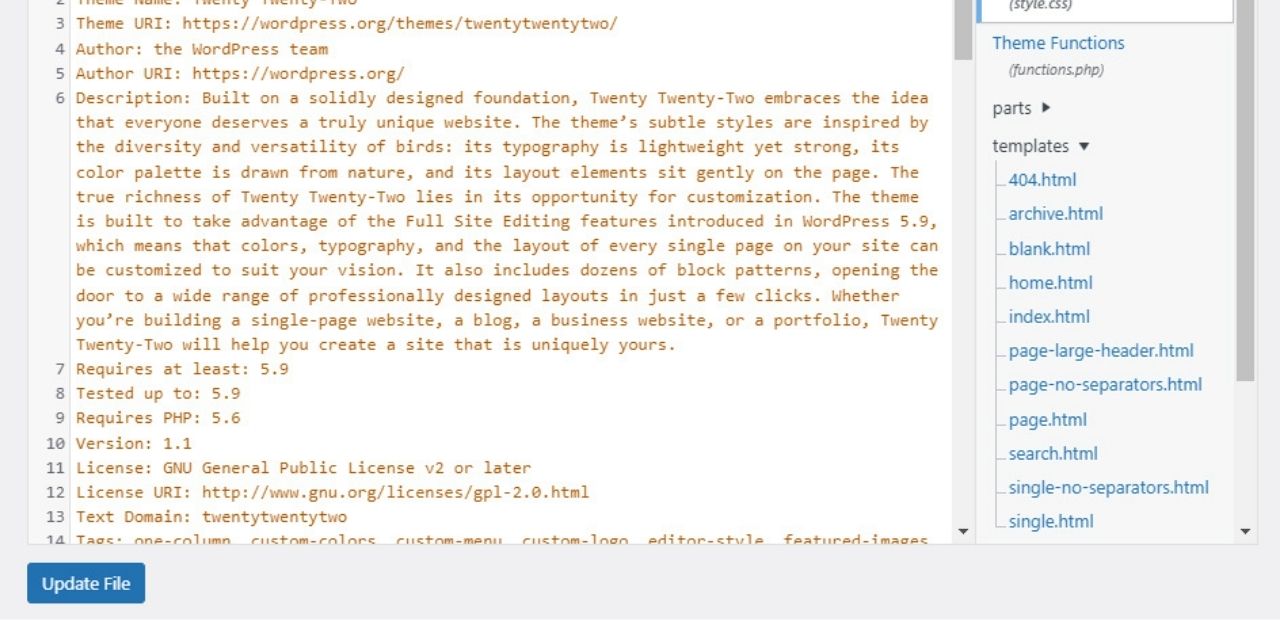
راه دوم تغییر نام قالب از طریق فایل style.css است. پس از اینکه وارد پوشه قالب خود شدید، فایل style.css را پیدا کنید و آن را ویرایش کنید. برای تغییر دادن نام، ابتدا خط کد theme Name را پیدا کنید و نام مورد نظر خود را مقابل آن بنویسید.
ویرایش قالب یکی از روش های اضافه کردن تغییرات لازم در سایت ها وردپرسی است که روش های متعددی دارد. برخی از آن ها نیاز به دانش برنامه نویسی دارد ولی برخی دیگر به راحتی با استفاده از پلاگین ها قابل انجام است. اینکه کدام یک از روش ها را انتخاب می کنید به میزان تسلط شما به هر روش برمی گردد. البته در هر راهی که انتخاب می کنید به این نکته توجه داشته باشید که حتما از سایت خود بک آپ بگیرید تا در صورت بروز مشکل سریع آن را به حالت اولیه برگردانید تا به سئو سایت وردپرسی شما لطمه ای وارد نشود.








نظرات جدید